The Hub & Rebound
The Hub & Rebound are a charitable organization in Almonte, Ontario. In my role as the project lead, I oversaw the development of the new logos and brand, providing critiques and guidance. I also fully designed and developed the new website using Jekyll and Netlify.
Categories
- Branding
- Web Design
- Web Development
Client
Role
- Team Lead
- Designer
- Web Developer
Year
- 2018
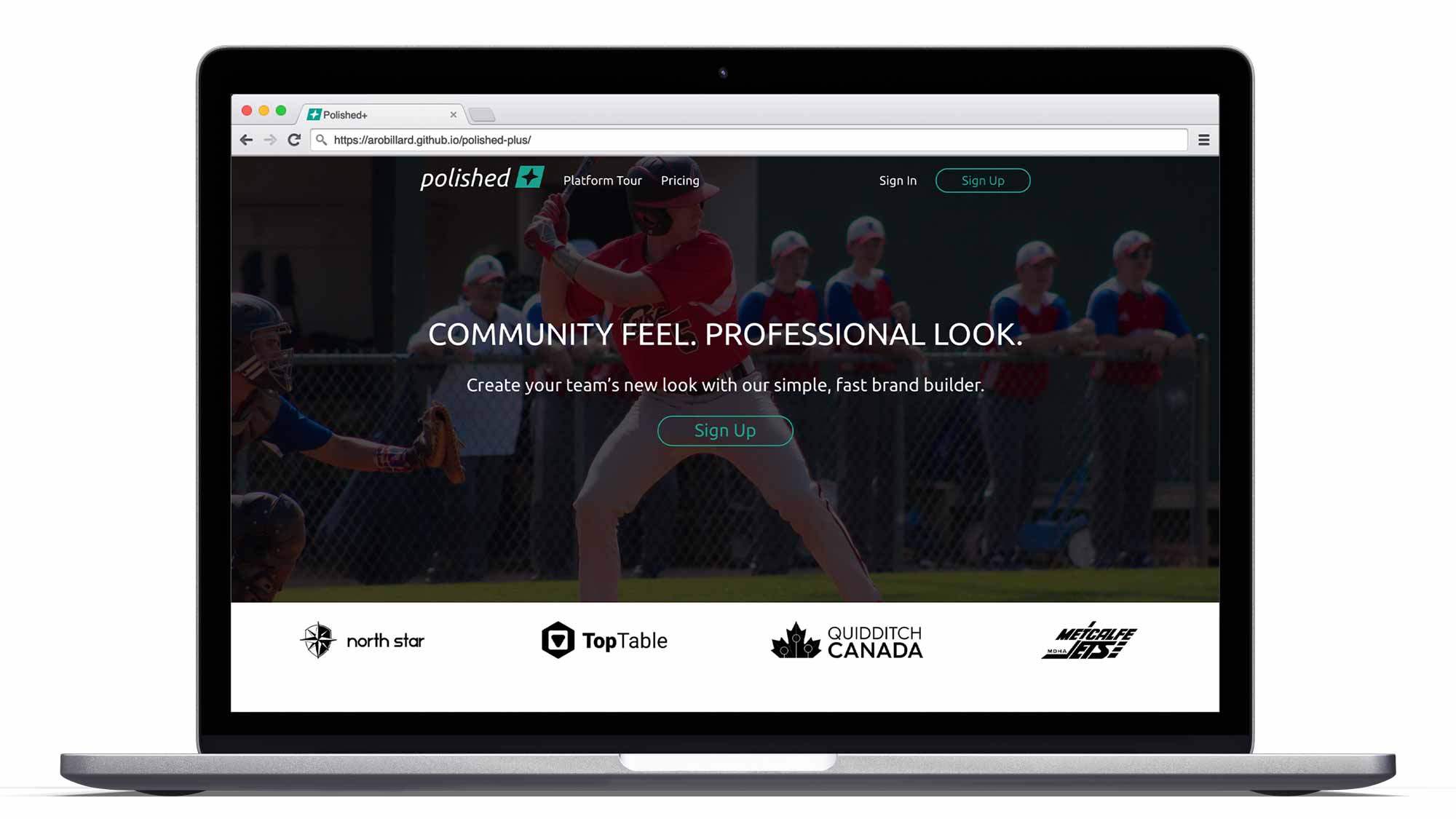
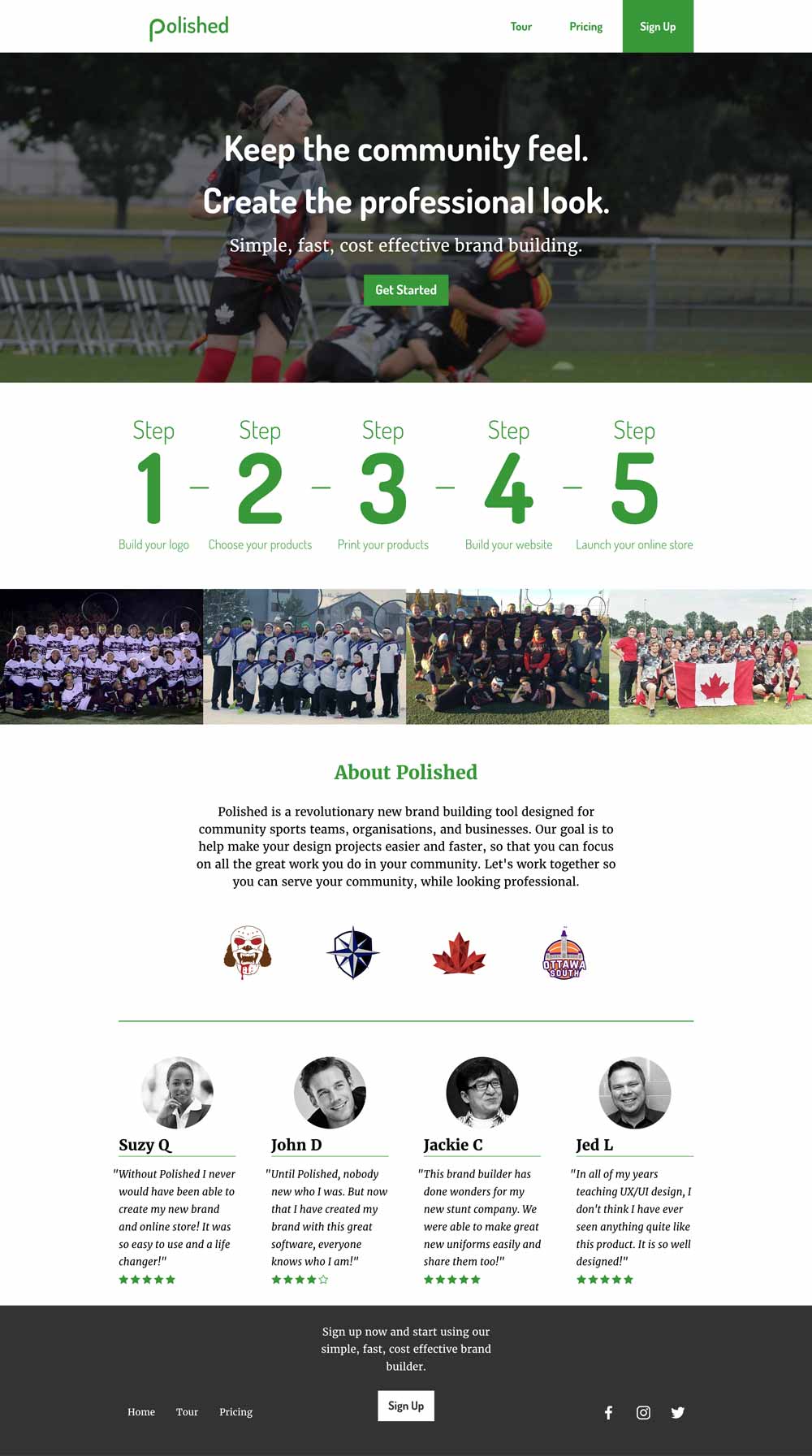
Original
The original website homepage design created in Winter Semester 2017, my second semester of Graphic Design education.
View original website
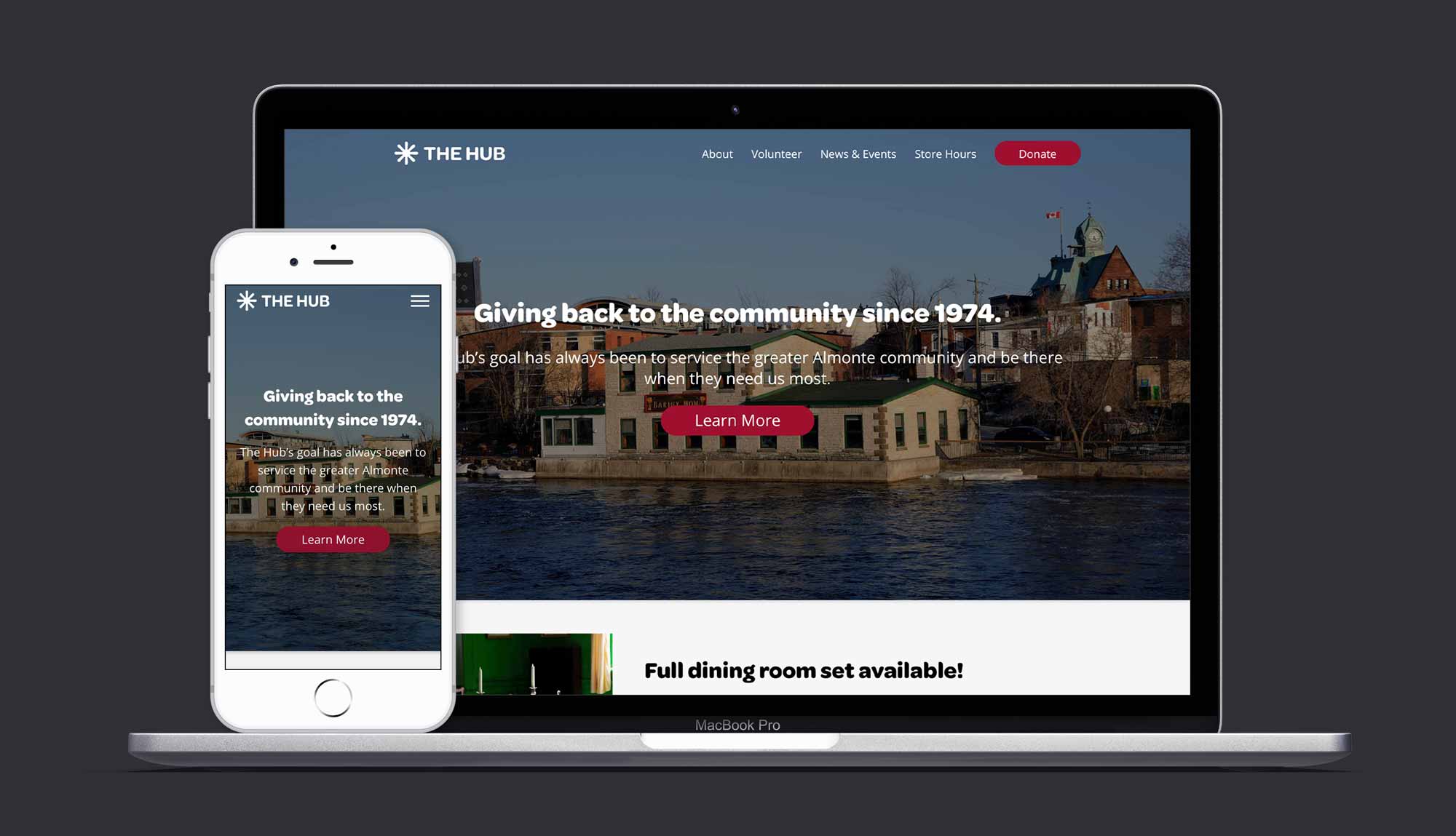
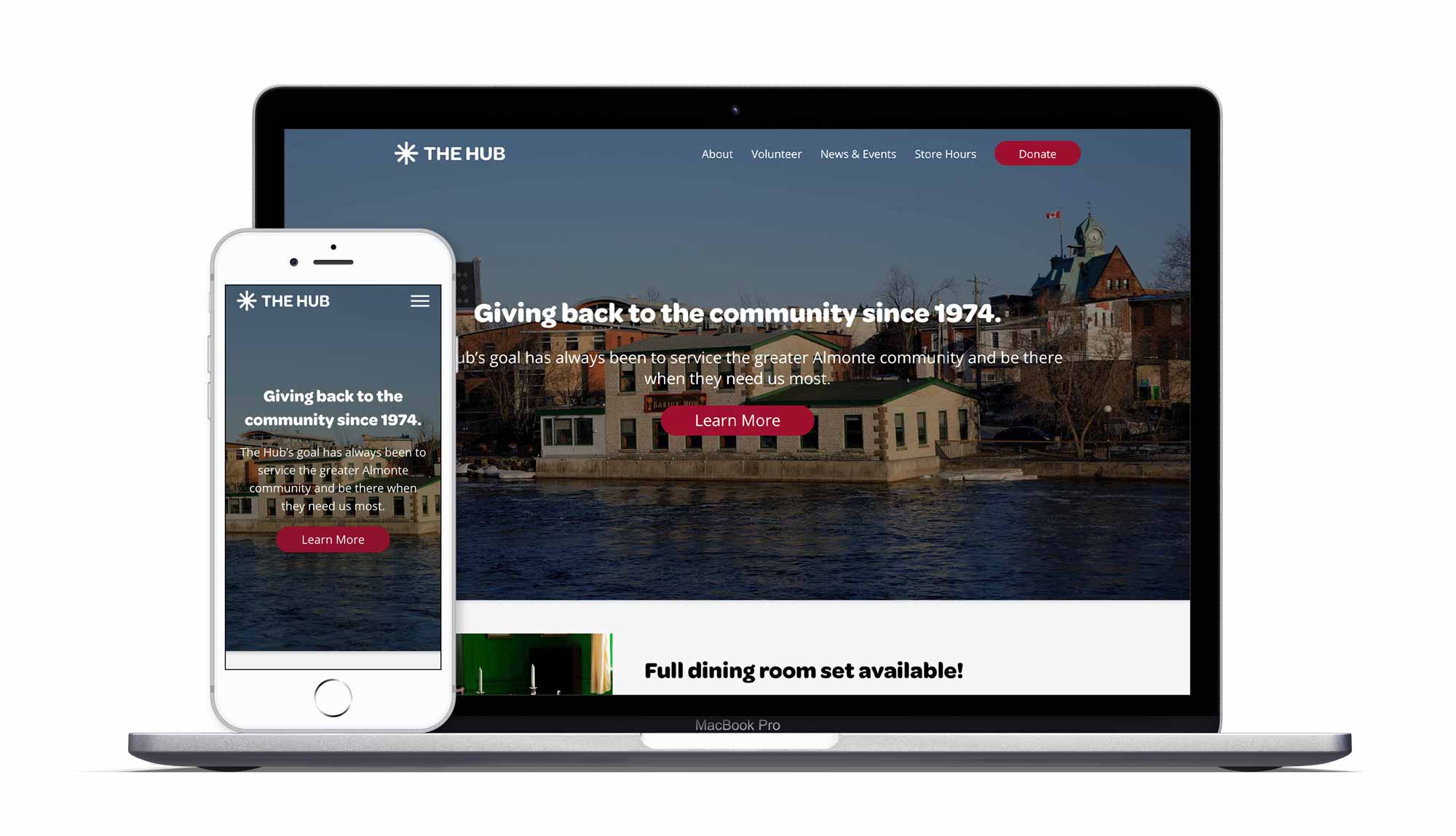
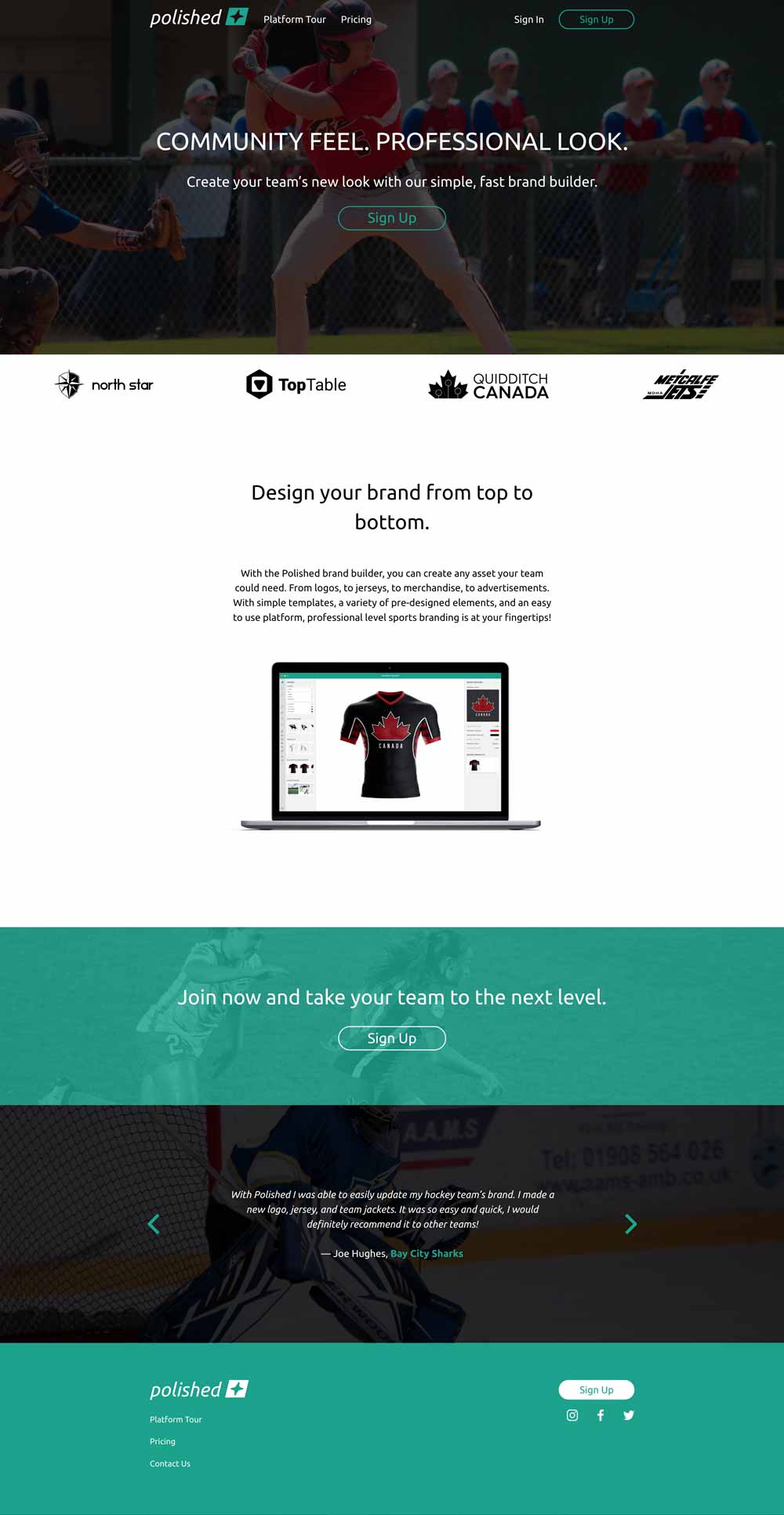
Updated
The updated version of the website focused on modern, clean web design with easily reusable code. It is coded using the Jekyll framework, which allows easy duplication of elements while keeping customizability.
View updated website

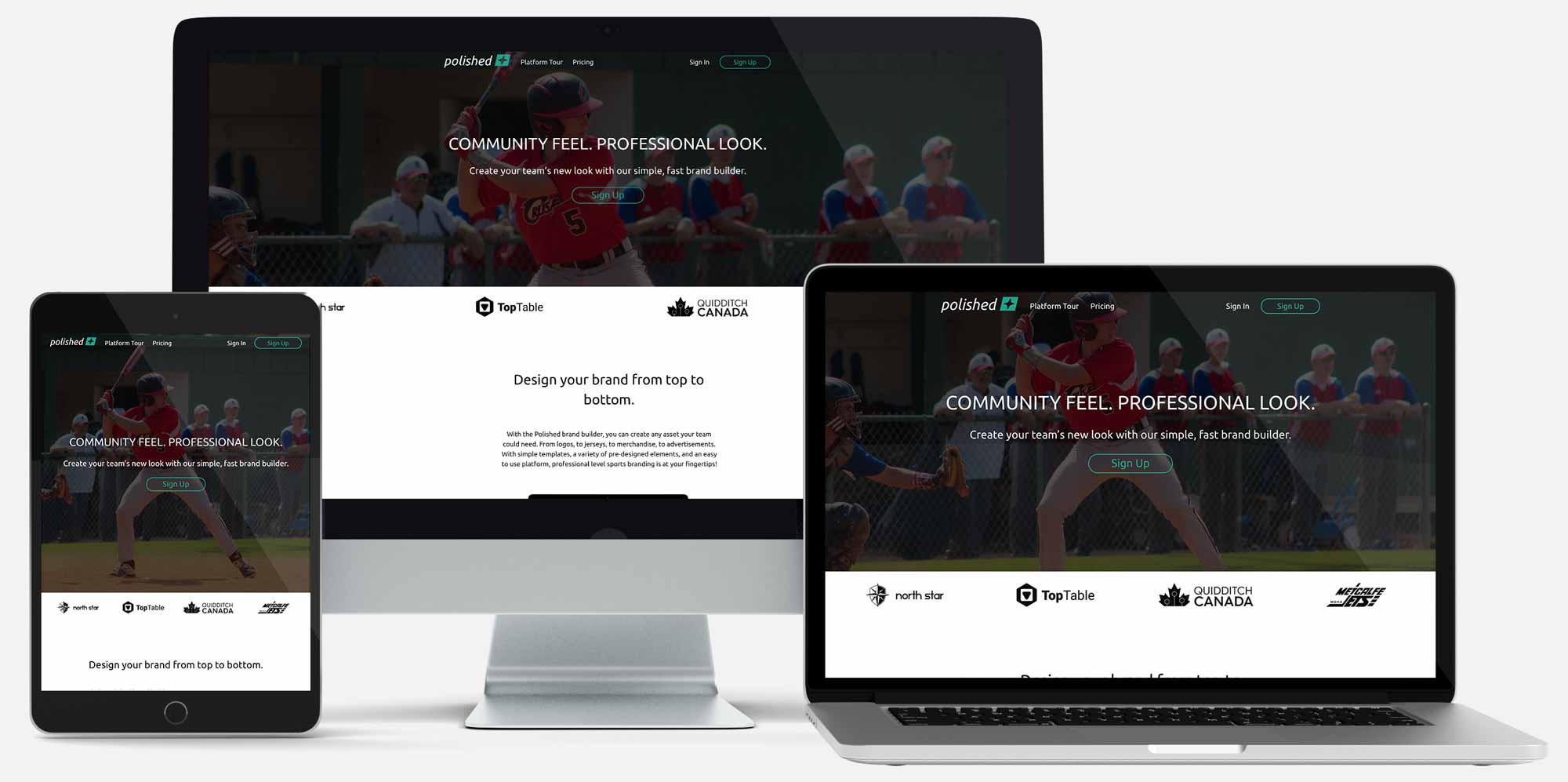
Visual Design
The goal of the Polished+ redesign was to modernize the visual design to clearly communicate the products features and benefits. The new visual design focuses on images and real world examples of logos and products instead of the illustrative style of the original. This better provides the customers with realistic expectations of the services and products the Polished+ Platform can provide.
Typeface
Chosen for its strong readability, Ubuntu is a web ready typeface that helps communicate well while staying versatile for variety of scenarios.
Ubuntu

Colours
The colour palette is simple and used sparingly. Colours are only used to create emphasis and to help seperate elements on the page.